Nowadays, junior developers are wondering if a personal portfolio is still necessary to showcase their skills. On one hand, I would say yes, because recruiters don't always have a technical background and don't know what GitHub is about and how it works. So a typical website portfolio would still be the safe way to show everything about you.
But, I really struggled with my portfolio for a long time: how should it look, how should I present myself and my projects, what colors should I even use?
That was the moment when I thought, if I'm going to struggle with my personal website, I at least want to have something to show in case recruiters take notice of me. So I pimped out my GitHub profile, and guess what? In interviews, interviewers said they really liked my GitHub profile and saw that I had put a lot of time and effort into making it that good. They never mentioned my personal website.
So if you're in the same situation as I was a few months ago and struggling with your personal website, you can at least create a nice GitHub profile to have something to show for it.
Header
Add a hero image, or keep it simple like I did. I started with a simple headline "Hi there, I'm Julia" and placed a small GIF next to it because I love using GIFs and emojis, it's so me and that's what I want to show.
Under the heading, I added badges that lead to all my social media accounts that I created with shield.io.
Shields offers more than just social media badges, like GitHub stats, language badges, and more.
Then I started by introducing myself, who I am, what programming languages I use, and what I'm interested in. This section should be short and include all the important information about you, such as area of expertise (front-end, back-end, AI, etc.), experience, and languages. Use adjectives that best describe you.
My Projects
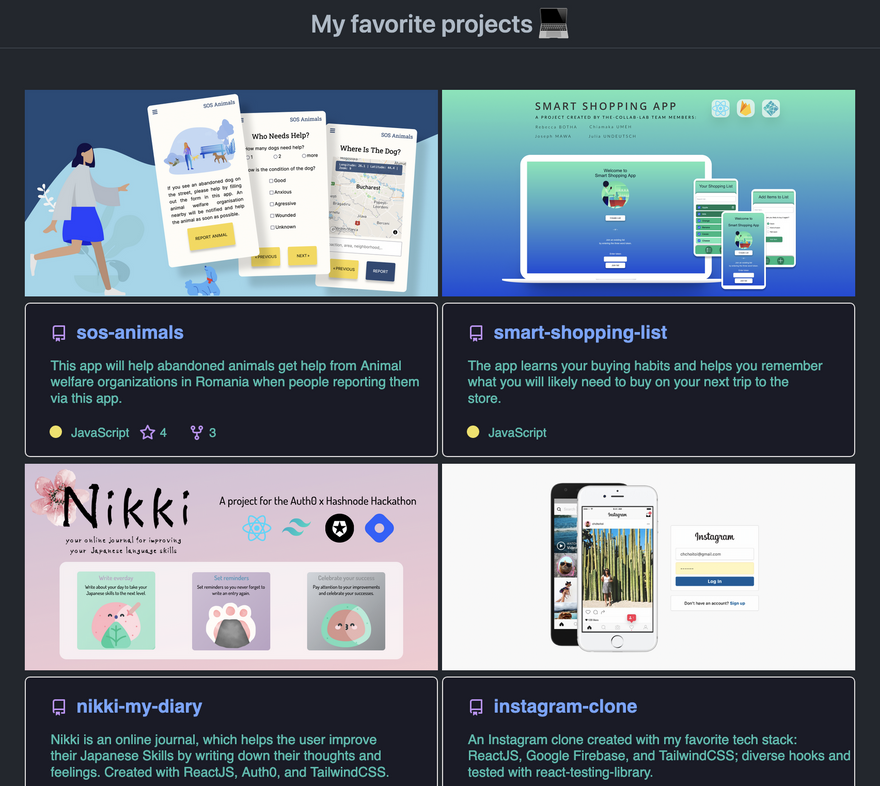
I have received many compliments for this section, so I encourage you to showcase your projects as best you can. I have created a thumbnail for all my projects and included it above the stats that are automatically generated with readme-stats.
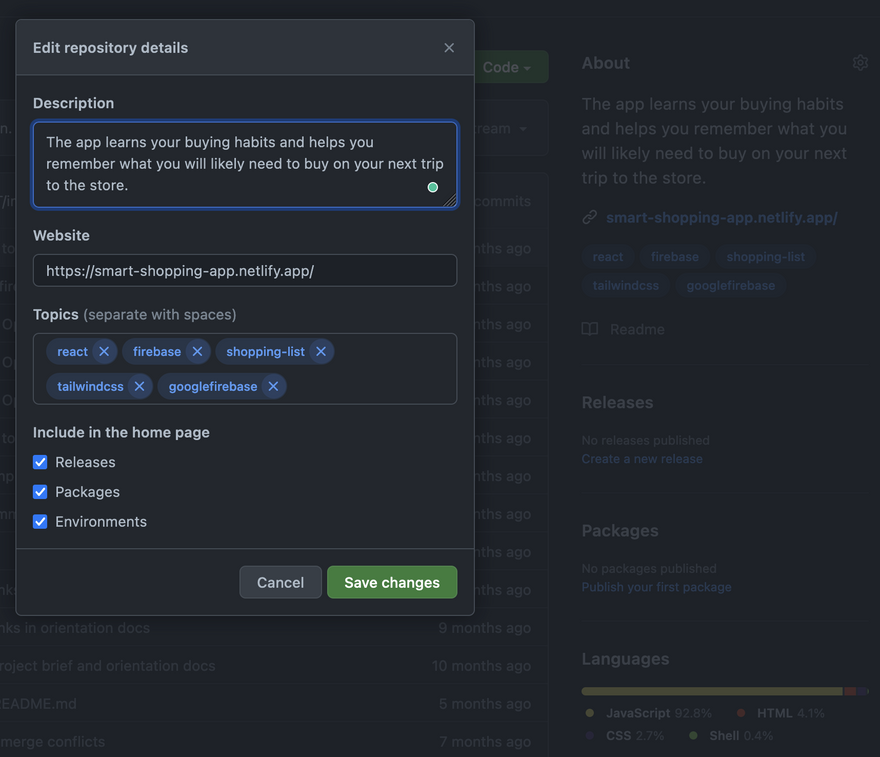
The text is taken from the description in your repository in the About section on the right (in the description you should write what the project is about and what languages you used).
You should fill in the About section completely to have as much information as possible about your project that the generator will use. There are many different colorful themes for your statistics.
Images can be inserted by adding the URL of the image. I saved the images in the GitHub README profile itself, clicked on them, and copied that URL (with the .png extension), which I pasted into the README.
It's also possible to paste video from your desktop into any GitHub README. Just drag and drop it into edit mode and the video will be inserted.
About Me
You can put whatever you want in the "About me" section. If anyone has made it to this section, they are already interested.
I've written about my latest achievement, what I'm working on, and how I visualize the tools I work with (which I've also added to the header).
Footer
At the bottom of my profile, I've added statistics about my time on GitHub and the programming languages I use most often. These stats are also generated using GitHub stats.
I've also added links to my latest blog articles.
In general
- use
<br />to insert spaces between sections - use
---to insert a horizontal line between sections - headings are automatically underlined
- You can easily insert plain HTML into the README, e.g.
<b></b>to emphasize text,align="center"to center text, headings and images
If you want to see the code of my README, you can easily view it like any other code on GitHub by clicking on the pencil icon in the upper right corner.
I've only made my outstanding projects available to the public where the code is clean, a README file has been created, and I'm able to talk about the project and the code. This also makes it easier for interviewers, when scrolling through your repositories so they don't get stuck on a project you haven't finished and don't want anyone to see yet.
There is so much more you can add to your profile, like different fonts, styling, etc. Just google it (e.g. Awesome GitHub README profiles) and get inspired by these great READMEs.
Thanks for your reading and time. I really appreciate it!













Top comments (5)
Thanks for sharing this Julia! I would love to connect with other learners and career-switchers (I'm 37 and feel OLLLLLD to be starting this, lol). Can we encourage each other on our coding journeys? I'm @katfay_ on Twitter.
Improving my GitHub profile is on my to-do list, so your post will really help 🙏🏻 Do you think it should be a priority at the newbie stage, or something for later when I have a portfolio, too? 🤔
Thanks Kat for your kind words. I would suggest working on your GitHub profile on a day when you want to do something you enjoy, but not intensely related to coding. Or when you need a little moment of success. It felt like a nice break at the time to create my profile. 😇
Thanks Julia that is great advice! Viewing the activity as a little moment of success sounds lovely, too 🙂
Nice :)
The Basketball Stars 2 game combines fast-paced basketball action with strategic elements, allowing players to utilize a range of skills and abilities to outscore their opponents.