Coding is a fun and exciting practice but how do you measure your progress in your learning journey?
Here are some cool ideas your could build to put your skills to a test.
1. Survey Forms
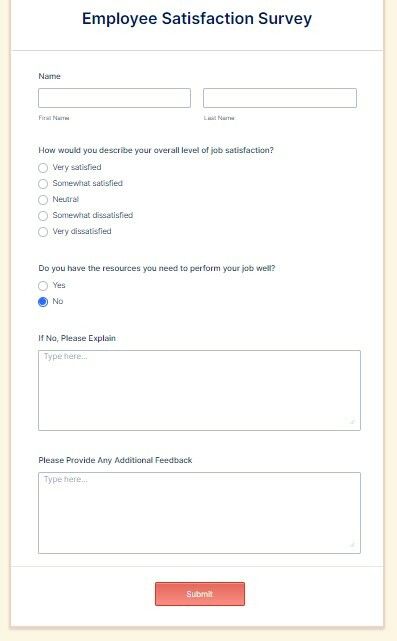
Survey forms are very popular first projects and are a great way to test your skills on HTML form validation. Also, creating a survey form is a great way to test the different form elements (radio, checkboxes, textareas, etc.) all in one form.
You could start with a simple form like this:
and then move to forms with more styling and responsiveness like this survey form:
2. Tribute Page
A tribute page is one of the simplest web pages you could build as a beginner as it requires just basic skills in HTML and CSS
You could experiment with different concepts in CSS like adding images, links, paragraphs and then using CSS to beautify the page. This is an example of a simple responsive tribute page:
..and this is an example of a vibrant tribute page by Michael Schneider:
3. Landing pages
Creating a landing page is a delightful process. You let your imaginations fly. Also, you get to test several skills in HTML and CSS like positioning contents on the page, footers, creating columns and sections, color palettes and the list goes on.
You could start with something simple like Brad Traversy's video landing page
and then challenge your skill to build more complicated pages like this product landing page:
4. Technical Documentation
Even without javascript, it is possible to create a technical documentation page with just HTML and CSS. You have the freedom to create.
To build the technical documentation, you could use this sample freeCodeCamp provides.
With CSS, you could create sleek documentation page like Markus Lising's page
or may decide to spice up your page with animations like this documentation
5. Personal Portfolio
There is a temptation to want to create a portfolio only when you've built more skills or learned more technologies. Good news, you don't need to wait for a certain time in the future. You can do it now, with just HTML and CSS.
If you have doubts, here a some amazing portfolio's other have built...
credit: Thiago Ferreira
credit: Aaron Cuddeback
credit: Thomas Vaeth
Conclusion
Building project while studying definitely helps grasping knowledge, skills and also learning other things you might have skipped. These are some of the projects I worked on while starting out with HTML and CSS. I hope building them helped you as they helped me.
Happy coding! 🌱
Aside: All the pens I didn't reference are mine.
Babi💞




Top comments (3)
Cool ideas, thank you! :)
Awesome. I love it
Thank you