Are you about to learn JavaScript but you don't know what you could create with it and how it works? Let me tell you some cool stuff about our friend JS.
JavaScript is a fun and flexible programming language originally designed by Brendan Eich in 1995. It's also one of the core technologies of web development and can be used on both the front-end and the back-end.
What can you build with this popular programming language? Here some ideas:
- Websites and mobile apps
- Games
- Web servers
- Server applications
A website can be built with HTML (Hypertext Markup Language), which allows to create the structure with tags and CSS (Cascading Style Sheet), which styles the website (colors, family fonts, shadows, image shapes, elements position, etc.) to make the interface visually nicer to the user. Last but not least, Javascript contributes to making the website even nicer with some interactivity, meaning, we can tell the browser what tasks must be done, in what order and how many times, for example.
If you want to learn JavaScript, you need to learn programming. Computers are stupid. They need to follow certain criteria or orders to accomplish a task, and this is what programming means: tell a computer what to do and how. However, programming can't be learnt in a couple of days. It is necessary to have time, patience and practise regularly to train your brain. 🧠💪
"There is no elevator to success, you have to take the stairs", Zig Ziglar ✨
You have probably heard about ECMAScript, which are JavaScript specifications or details about how JavaScript should work and behave on a browser. Thanks to it, all browsers (Safari, Chrome, Firefox, Opera, etc.) can understand JavaScript so that any kind of code or program can run equally no matter the browser.
How does JavaScript work?
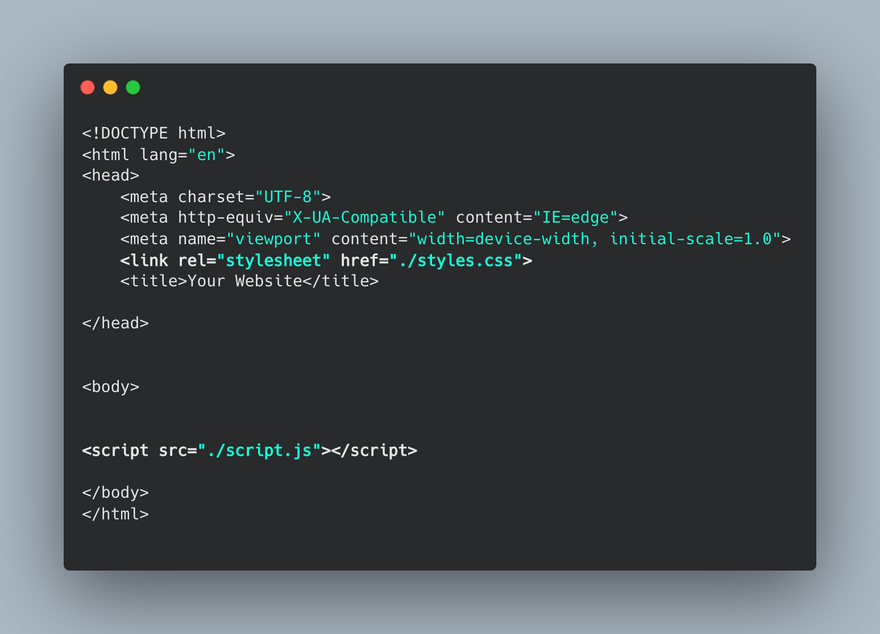
A website is an HTML document with references or links to other documents like CSS and JavaScript. Below you can see an HTML document, which contains a link to a CSS document in the head (styles.css) and a link to a JavaScript document in the body (script.js).
The browser downloads all files, applies the CSS file to the HTML site to make the site nicer and executes the JavaScript code to run any kind of action.
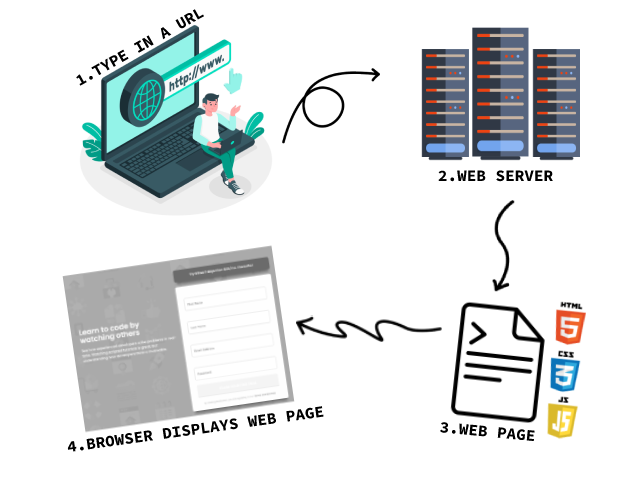
What happens when we search for a website? Let's see a visual example:
Whenever we open up a browser and type in a URL, the web server figures out which page to return and gives the web browser a page full of HTML, CSS and JavaScript code. Afterwards the browser displays the HTML structure, applying the CSS styles and runs the JavaScript code to give the website interactivity.
Web browsers have a JavaScript interpreter. This is why JS is described as an interpreted language, as opposed to other languages like C++ or C#, which are compiled languages (they must be converted by a tool or compiler into an executable program file).
JavaScript doesn't need to wait for any server. It runs code on the client side. That is why JS is known as a client language. Nevertheless, as mentioned above, JavaScript is also backend-friendly, meaning it can also ask a server for information to display it on a website. This technique is called Ajax.
Interesting, right? Now that you know a bit better our friend JS, are you ready to start learning and build fun and interactive projects?







Top comments (0)