Writing my first post just in the time for Hacktoberfest 2022!!
(This post is part of my studying road with #freeCodeCamp - so bear with me 😂 - if you have any tips or extra information please write in the comments, I'll really appreciate it 🤩)
Formats
- hash #
A single # creates a heading 1 and two hashes create a heading 2, and you can do this up to six hashes!
# heading 1
## heading 2
heading 1
heading 2
You can also write normal, bold and italic text, this way:
Normal text
**Bold**
*Italic Text*
~~strikethrough text~~
preview:
Normal text
Bold
Italic Text
strikethrough text
- Lists
An unordered list
- Item 1
- Item 2
- Item 3
- Subitem 3b
- Item 1
- Item 2
- Item 3
- Subitem 3b
Now, for an ordered list you don't use the 1,2,3.., here you will use 1,1,1 and github will do the rest under the blankets 😉
1. Item 1
1. Item 2
1. Item 3
- Item 1
- Item 2
- Item 3
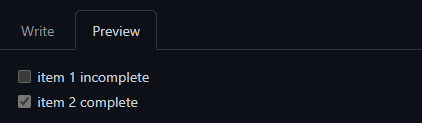
- How to show progress
For this you're gonna need to use brackets []
- [] item 1 incomplete
- [x] item 2 complete
ps. you don't need to write the wors complete or incomplete, I just added for example purposes
- Links
To add links you can't just paste the link, you have to show that is linkable, for that you're gonna use :
[Hacktoberfest 2022](https://hacktoberfest.com)
In case that you wanna add an image you just have to add an exclamation in front of it. You can use images from your local path or an url from the internet, just make sure you have .png at the end of the link. 🙂

- Tables
To create a table we need to tell the markdown how the table is going to be rendered, to be left align, centered or right aligned. Here's how we're gonna do, using dashes.
Remember, the first row is the title.
|column 1 | column 2 |
|:---|---:|
|row1a | row1b|
To center a line you can put a colon on either side of the dashes
|column 1 | column 2 |
|:---:|:---:|
|row1a | row1b|
- Code blocks
For inline code you can use backtcick:
this is `console.log()`
preview:
this is console.log()
if you wanna to stand out more you can use three backticks:
Now, if you want to syntax highlighted, you can out in the language like markdow, javascript or typescript, whatever language you want.
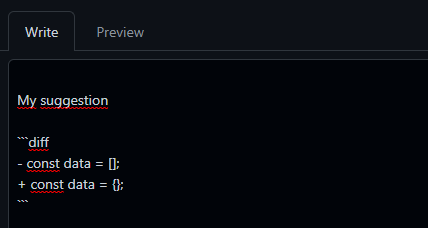
- Diff
In case you wanna show before and after from the differeces you made on an issue or in a discussion, use diff.
Preview:
My suggestion
- const data = [];
+ const data = {};
- Quote You can quote text with a >.
> my suggestion is this one
You don't have to write big blocks of text to show your comments, bugs or ideias. With simple sintex you can get your point across.
Eddie Jaoude
🥰
_Thanks for your reading! <3















Latest comments (3)
your sharing help me so much!
Tiny Fishing
Hi Viviane! Thank you for sharing this! I registered for Hacktoberfest halfway through October (oops) and have yet to make a PR. I started looking through all of the repos with #hacktoberfest and got very overwhelmed 😩 Hopefully I can get at least one PR merged this week! Thank you again for the information!
Hi @mckennabramble, I had the same feeling, it was hard to find repos to contribute but something that helped me was looking for begginers repos or for issues for specific themes, like HTML or CSS.
Good luck 🥰