Hello Fellow Codenewbies 👋
By default, flex is stretching the height of the items based on the highest item.
But when we need to, we can control the vertical position (cross axis) of the items with align-items.
Controlling The Vertical Position of Flex Items
align-items property is good to be applied when we have an element that has background color/shadow/borders so we can see the effect.
The Values of align-items
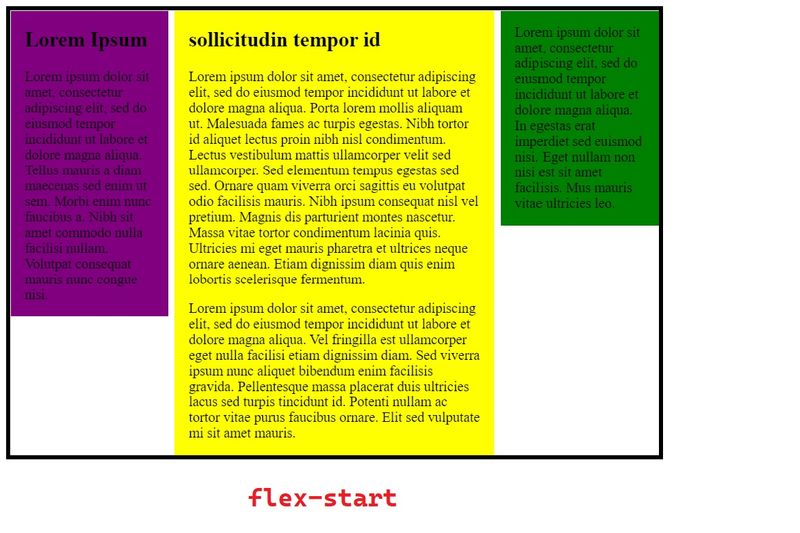
flex-start
It aligns the items on the top (start) of the flex container, and the height of each item is maintained as it is.
⭐ This value is used most often to control the vertical position of flex items.
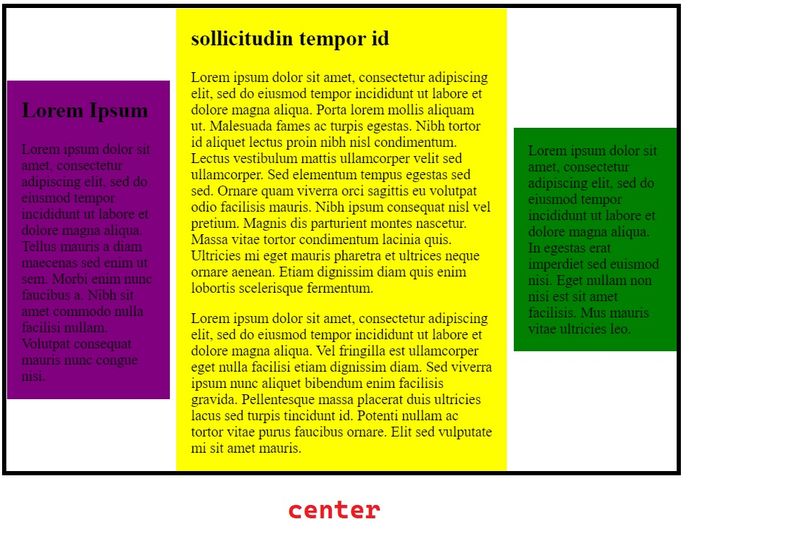
center
It aligns the items vertically on the center of the flex container.
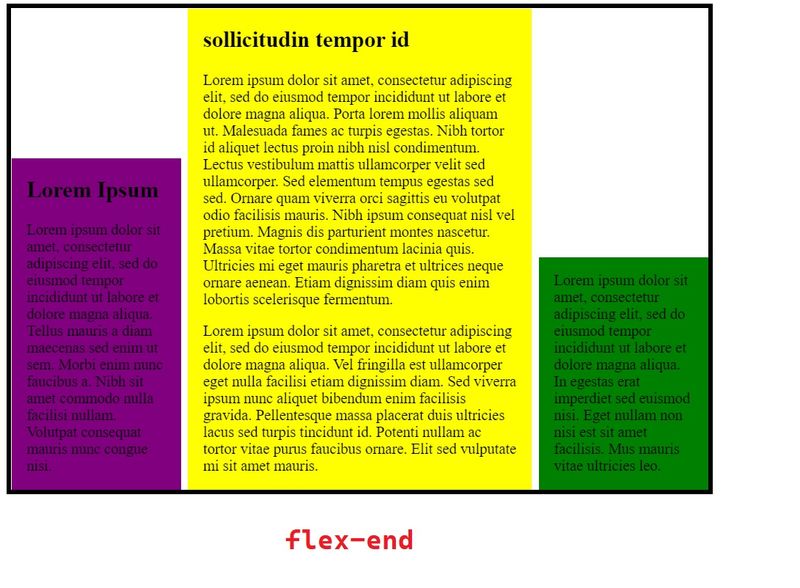
flex-end
It aligns the items on the bottom (end) of the flex container.
stretch
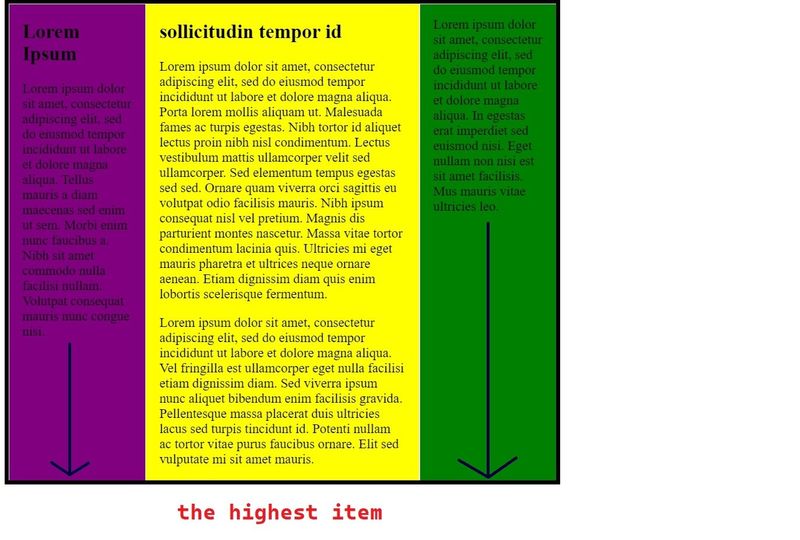
This is the default value of align-items.
It stretches the height of the items based on the highest item.
Usually, it is used if we need to reset or override an applied value.
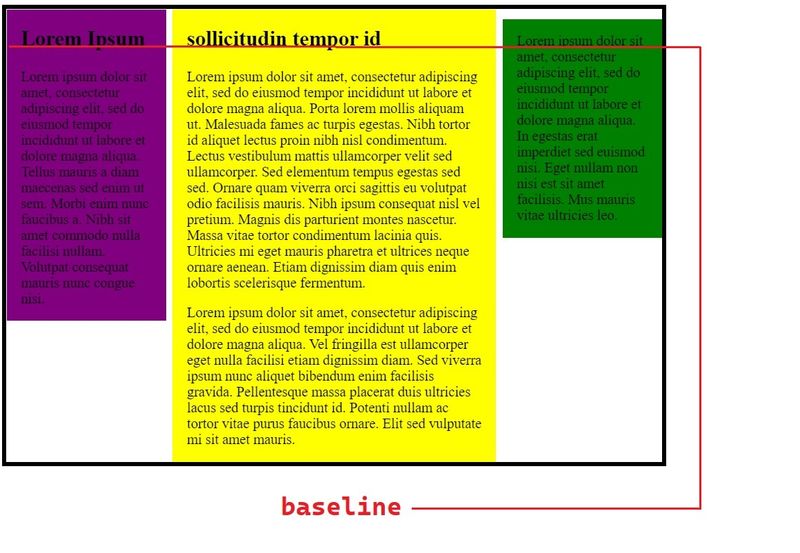
baseline
It aligns the items based on the first line of texts to be in line with each other.
This value is barely used and we only can see the effect when we have elements with text in them.
Playground
I provide here the Codepen for you to play around with.
Conclusion
align-itemsproperty works with cross axis (vertical position) and is used when we want or need to control the vertical position of flex items in a flex container.-
The values of
align-itemsthat we need to know are:- flex-start
- center
- flex-end
- stretch (default)
- baseline













Top comments (1)
By mastering these properties, you’ll be well on MapQuest Route Planner your way to creating responsive and well-aligned layouts in your projects.