In this series: I'll cover the reasons why I build my portfolio without using a CMS, show my progress of troubleshooting, working through the mess and what I learn in between. The portfolio is finally finished!!!.
The purpose of the series: to record my process, visualize my progress for a future improvement, keep myself accountable and connect with you who may have the same journey.
Mar 23, 2021
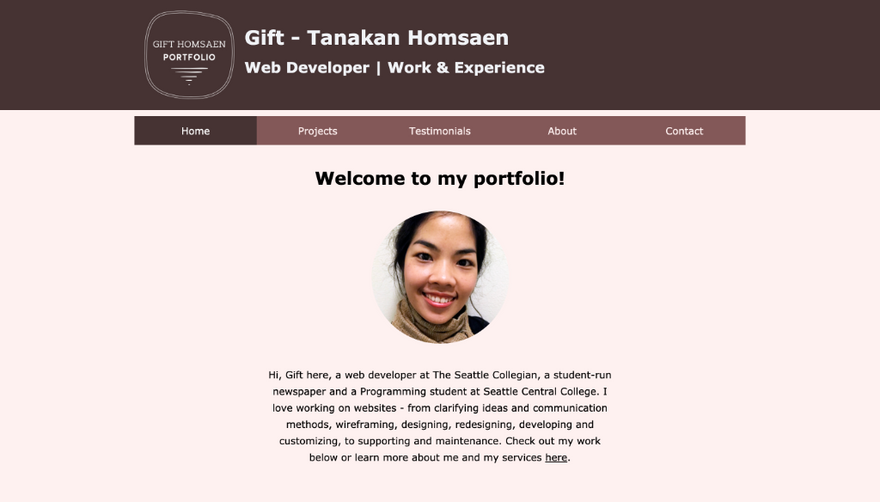
Finally, I literally wrapped up my portfolio. You can check it out here: (https://www.gifttanakan.com/index.php)

To view the portfolio when it's 60% complete, click this link. It'll take you to a loom video like the image shown below.
To follow up with what's left in the plan
Let me bring up my plan I announced earlier in the previous article:
My next move...?
-
Add two wireframing projects -
Add two WordPress projects Edit content in each projectLink stuff togetherWrite copy for my About pageDetermine what to do with the Contact page (I'm leaning towards reusing the form I made in my school final project.)-
Gallery in project page?YES and DONE! Ask people for testimonials (started, one seems promising)- Manage pictures for responsive design
- Finish that WP E-commerce (Paypal Complication - probably ditch this)
Here's my decision about the last two bullet points:
Manage pictures for responsive design
I decided to leave the images as is, not trying to optimize for responsive design for now. Most images have the size of around 1000x500 px, which may take a few seconds longer to load when viewed from smaller devices. I'm cool with it and based on the feedback I got, the users didn't have trouble with the loading time.
I may use a tool to help manage images when I have many more projects to deal with in the future.
Finish that WP E-commerce
I ended up pushing this into a future project plan because it seemed to get extensive and more complicated even though I went through several tutorials and online resources. Dealing with third-party apps integration alone isn't as complex as when it's involved with a unique situation I'm in. Bummer.
There it is, time to correct the list and feel so accomplished.
My next move...?
-
Add two wireframing projects -
Add two WordPress projects Edit content in each projectLink stuff togetherWrite copy for my About pageDetermine what to do with the Contact page (reused the form I made in my school final project and fixed the logic)Gallery in project page? YES and DONE!Ask people for testimonials (currently got 3)Manage pictures for responsive design (not until have lots images to manage)Finish that WP E-commerce (keep for future)
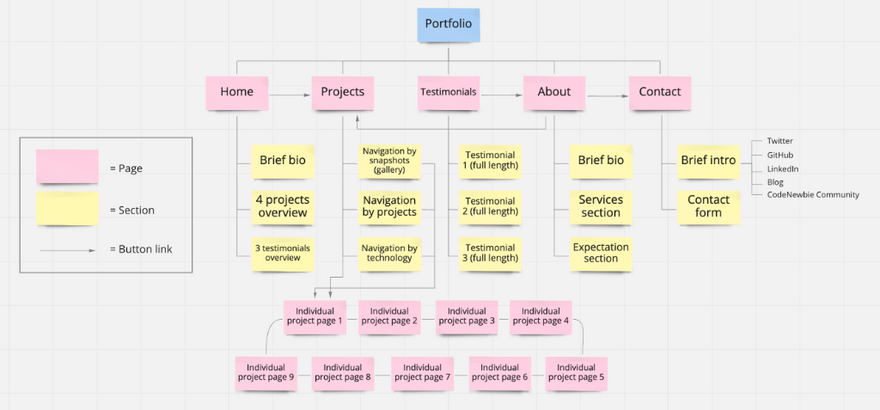
Sitemap
I thought it could be helpful to share with you my portfolio sitemap, so here it is:

The sitemap shows all the pages and how they're connected and sections of each page. Feel free to replicate this if you're building a portfolio from the ground up.
My plan to optimize this portfolio
This project is like my baby that I'm so proud of and it's time to show off.
I'll make sure to add a link to my portfolio on my social media platforms so that people can check me out and reach out to me.
I'll keep sharing about the journey of making this portfolio because I think it's a valuable learning experience. It helps me expand my network, gain more feedback and knowledge from others, and encourage other beginners to do the same. Sharing about my progress of work in public helps me get comfortable in putting myself out there. Besides, it's great opportunity to refine my web development process along with practicing my skills.
I'll create more projects and add them in the portfolio and may use a more efficient tool to manage images for responsive design.
Thank you for reading! Bookmark or share this series if you think it's useful. All feedback is appreciated :)
Once again, you can see my portfolio here: (https://www.gifttanakan.com/index.php)
Final question:
What's the most valuable lesson you learn from making your portfolio?
Action:
Play around with my portfolio, submit form, click buttons, explore links, test on different devices or give me some feedback. I'd like to know and fix if anything breaks. Thanks for your time!




Top comments (1)
I'm glad when the project is finished and successful. Thanks for sharing it and uno online