In this series: I'll cover the reasons why I build my portfolio without using a CMS, show my progress of troubleshooting, working through the mess and what I learn in between. The portfolio is in the making.
The purpose of the series: to record my process, visualize my progress for a future improvement, keep myself accountable and connect with you who may have the same journey.

Get back to the business...
God, if I could get paid making my own portfolio, that would be a dream come true. It's something that makes me want to get up every morning and sit at it for hours - having a messy, but fun time.
Fire of motivation.
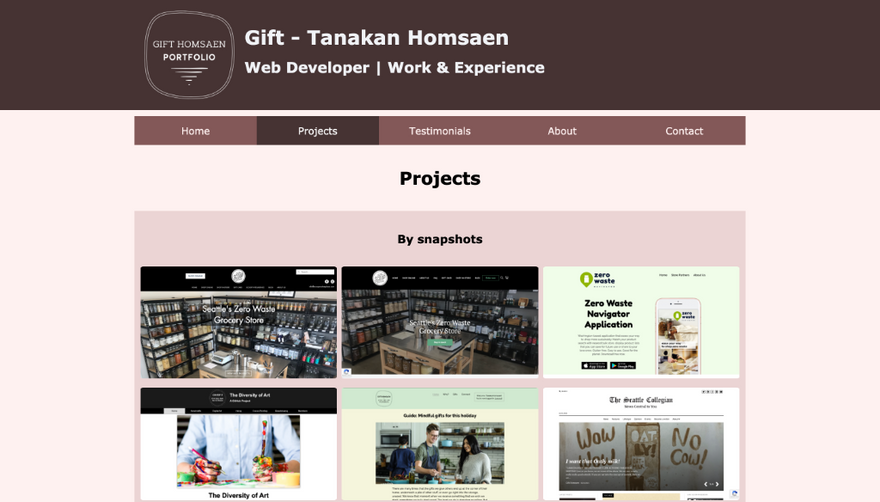
I achieved quite a lot in the past two days. Here's the look of the current portfolio: (https://www.gifttanakan.com/)
Projects snapshots
Feb 20-21, 2021

A snapshot is basically a screenshot of each project, linked to its own project page. I have nine projects in total.
First I placed the snapshots underneath the two category navigations, but then swapped them later on. I thought people are more wired for visual stuff than text-based stuff, so putting them at the top is more appealing.
Having only navigations seems not very exciting although most of them are links. So, I added a "Browse all" button which takes users to view a project individual page. A simple call-to-action button is a charm. I think.
Grid Mess
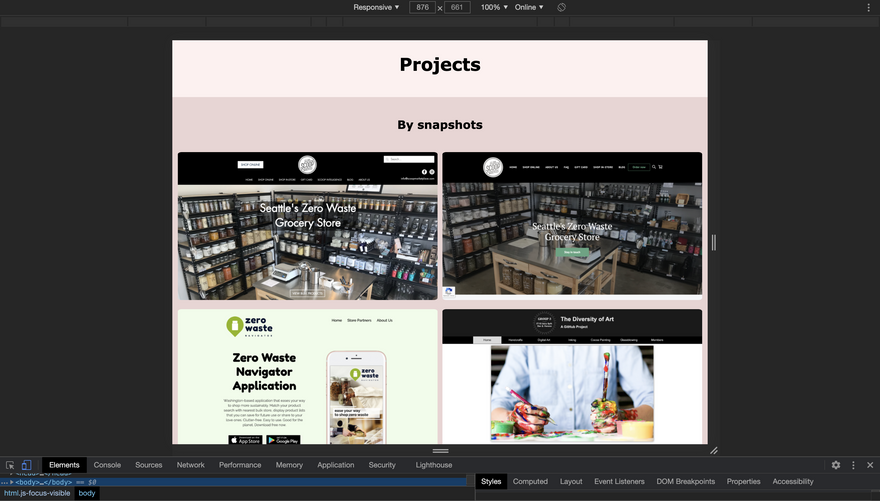
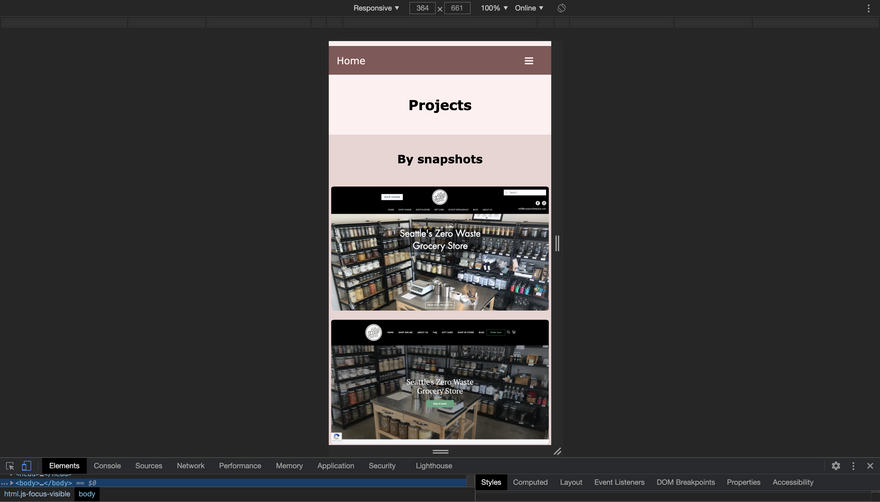
Responsive design is satisfying to look at, but is not always easy to make.
As you guess, I spent lots of time cracking the CSS grid to make a proper responsive design for the snapshots.
Try inspecting elements and shrinking or stretching the view :)
- Challenge
Originally, the CSS grid for the snapshots looked kind of wonky. The bottom part of the last project snapshot got cut off mysteriously. It's not a big deal but this little bit of thing annoyed me so bad.
I inspected and tested things several times, but it didn't go anywhere.
- Solution
I asked for help from my boyfriend, a decade-more-experienced backend guy. He tested stuff around and walked me through reading a documentation (I admit that sometimes I sink myself into experimenting stage for too long but not much for researching.) Then we discovered that it had something to do with the grid-gap attribute.
That time I used grid-gap: 1%; and we found out that percentage setting for grid-gap ate up my content. Once, we changed it to em or px, it works fine.
Problem solved.
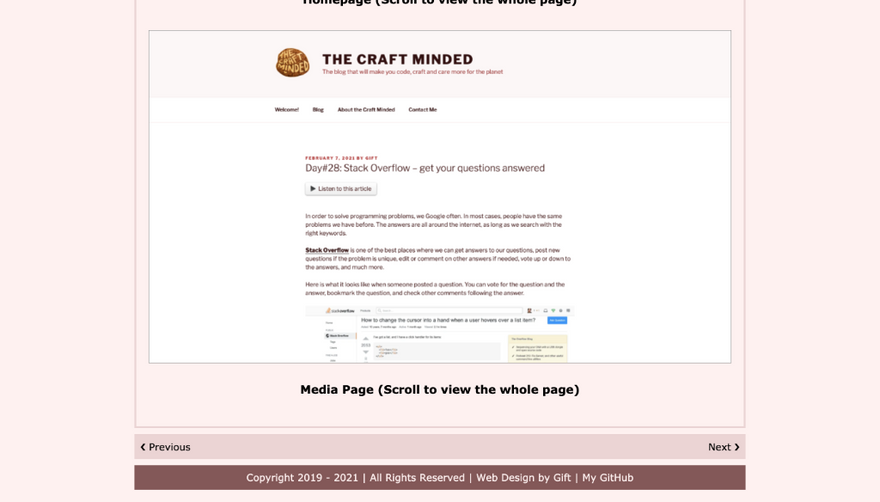
Pagination
I like this feature. It's similar to the breadcrumb, but guides users to either go to the previous or next page. I got it from w3school.
- Challenge
I just realized that w3school acts like Bootstrap now - we can link externally to its stylesheet on the header of HTML file along with our stylesheet and apply appropriate classes to our desired elements.
I was okay with that idea of depending on w3school for this function to work because it's a small function that doesn't make much impact. But the problem were I couldn't customize the style as much as I'd like and worse, w3school stylesheet classes overrode the existing classes I have.
- Solution
I commented out the w3school stylesheet and saw that the main pagination function, although lacks style, still works fine. It's even easier to style it to suit my theme. So...there it is...simple and neat pagination.
My next move...?
-
Add two wireframing projects -
Add two WordPress projects - Edit content in each project (started)
Link stuff together- Write copy for my About page
- Determine what to do with the Contact page
-
Gallery in project page?YES! - Ask people for testimonials (started)
- Finish that WP E-commerce
Question for today:
What's your opinion about using w3school CSS framework?








Latest comments (0)