Hello, welcome back, nice to see ya!
This is a continuation of a series on Twitter bots! In the previous article, we made a bot that tweets Super Nintendo soundtracks every week! In this article, we're going to learn how to host it using Heroku! But first, let's talk about what to do with your repository.
Git
Like I said before, git is important, and that repository you created earlier on GitLab needs all the files you've been making in Gitpod. So let's use Gitpod's source control tab to push our to the remote repository (GitLab). Since this is on Gitpod, it's automatically connected to your remote repository.
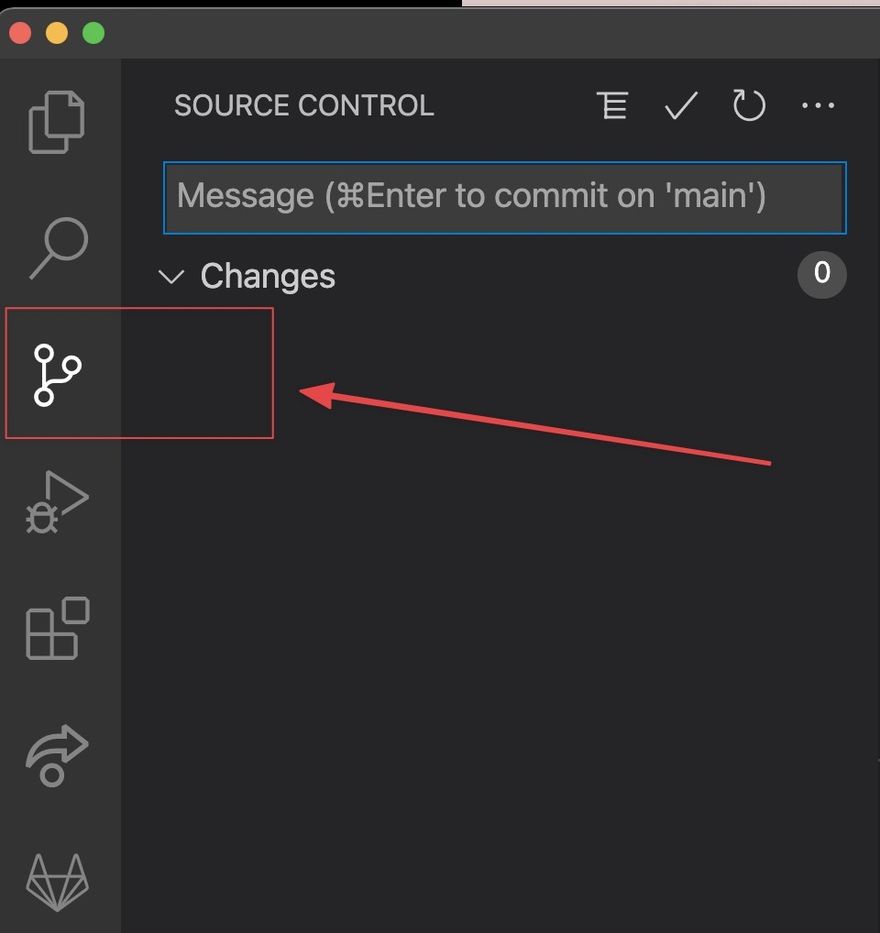
First, click the source control tab.
You should have been saving your code using file...save while you've been working, but if you haven't go ahead and do that. Once you do you'll see a list of possible changes you can add. Those saved files and their contents will be duplicated on the remote repository after a few quick steps.
First, click the plus button on the Changes line. Once you've done that, the files will "move" above that line. Then, enter a message detailing what you changed. Something like, "created index.js" or "twitter bot works!" is fine. Usually, you want this to be descriptive so you can know what changed or why a change was made. Once you've entered a message, click the checkmark above the message text box. Finally, click the three dot menu and click Push from the drop down menu. This should push your changes to the remote repo! To check, go to your GitLab project and see your files live on the remote repository.
Hosting Your Code
I'm going to be honest with you, beginner. This part gets a little more complicated, but it's nothing you can't handle. It might be frustrating here, and it might get confusing, but when it runs and works, I promise you're gonna be so excited it'll be worth it.
One great way to host your code for free is Heroku. You can set up an account here. This next part is a little weird, but stick with it.
Heroku operates off of what they call Dynos. Each Dyno is like a place for your code to run the same way it does on your local machine. In order to do that, we're doing to create a dyno, give it some instructions, and finally connect our code repository in GitLab to the Dyno on Heroku.
Let's go!
New Heroku app
Go ahead and create a new app in Heroku once you're logged in. Name it and turn it on! Something important to do here is add a procfile to your repo. These docs will help you do that, but really all you need to include is
worker: npm start
as a single line in a file called procfile.
Once you've done so, there's some instructions on how to deploy. Once method is to use the CLI (command Line Interface) and manually deploy your code. This is what we'll be using. Remember that terminal where you were working before? You're going to follow the instructions provided by Heroku to deploy your code!
BUT WAIT. WE CAN'T DO THAT YET.
Remember gitignore? How we can't share our keys? How we keep them in a special file and gitignore keeps that file from being published? Well, Heroku needs those keys! Good news, you can tell Heroku DIRECTLY what those keys are in the settings of your app you just created.
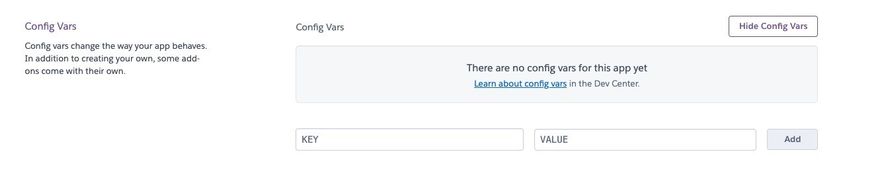
Find the settings tab, and then click the "config vars" button. This is where you define what the variables you have set in your config file will equal. So those variable names you have in the .env file will go here in the key text box. The value is the actual key itself. This way, your project has access to your keys and can post to the twitter account!
NOW, Heroku has your keys, your repository is up to date, and you are ready to go. The instructions provided by Heroku will tell you how to get started, but the app itself also has some CLI instructions. These are done in the terminal, which you might not be terribly familiar with. Here is an article that talks about the terminal for beginners
These are the instructions from the app page about how to deploy to heroku using the command line.
Install the Heroku CLI
Download and install the Heroku CLI.
Type the following into the command line once it's installed to log in and follow the prompts on screen.
$ heroku login
Existing Git repository
For existing repositories, simply add the heroku remote by entering the following into the command line inside the local repository folder.
$ heroku git:remote -a name-of-dyno
Advanced method
This article goes into a more advanced method of deployment that uses some different ways of deploying. This way will automatically deploy changes you make on your remote repository to Heroku so you never have to manually do so! It used CI/CD, and takes a little more work, but I think you can do it!
Finished!
Once your bot is tweeting, let me know what it is! I have several I've created in addition to the SNES bot. Thanks for reading and sharing this article with others. Make sure to tag me on Twitter and show me what you're working on!










Latest comments (0)