Cover Photo by MD_JERRY
Why hello, welcome to my blog about learning front end development skills! So nice to have you!
If you're just arriving for the first time, I'm a student and an enrollment counselor for the wonderful coding and design school Skillcrush!
There have been twists in my journey the past few months (mostly good, but some.. stomach wrenching! I had food poisoning last week on my birthday weekend y'all!) but I am now starting to finalize the first iteration of my portfolio!
Here's a few things I learned and thought about over these past two weeks:
Making more commits is def making my Github language more effective.
I've been figuring out my understanding of responsive images. I like to do the blanketing thing of an image over a <figure> tag where you style to figure, but it was giving me issues in my portfolio! I opened this up for discussion in my trustworthy Skillcrush Slack community.
Just being more precise with my width measurements turned out to solve the issues! img { width: 100% } was allowing my images to stretch out way too much while changing to larger screen sizes, but img { max-width: 100% } fixed that issue right up while still allowing me the responsiveness!
I also started to have some issues getting my boxes to FLEX the way I was wanting them to, but I asked more questions on the Skillcrush community Slack channel and one of the amazing instructors Lisa pointed out some features in Chrome Dev Tools that I should have been using this whole time!! The flex features are amaaazing! Once I started really working that after launching from the official Chrome tools instructional videos regarding flex features, I was just like ✨🚀 and I made SO MUCH progress today!
Here's my tablet footer showing off that flex-flow: row wrap property
I'm still having some issues I need to work through
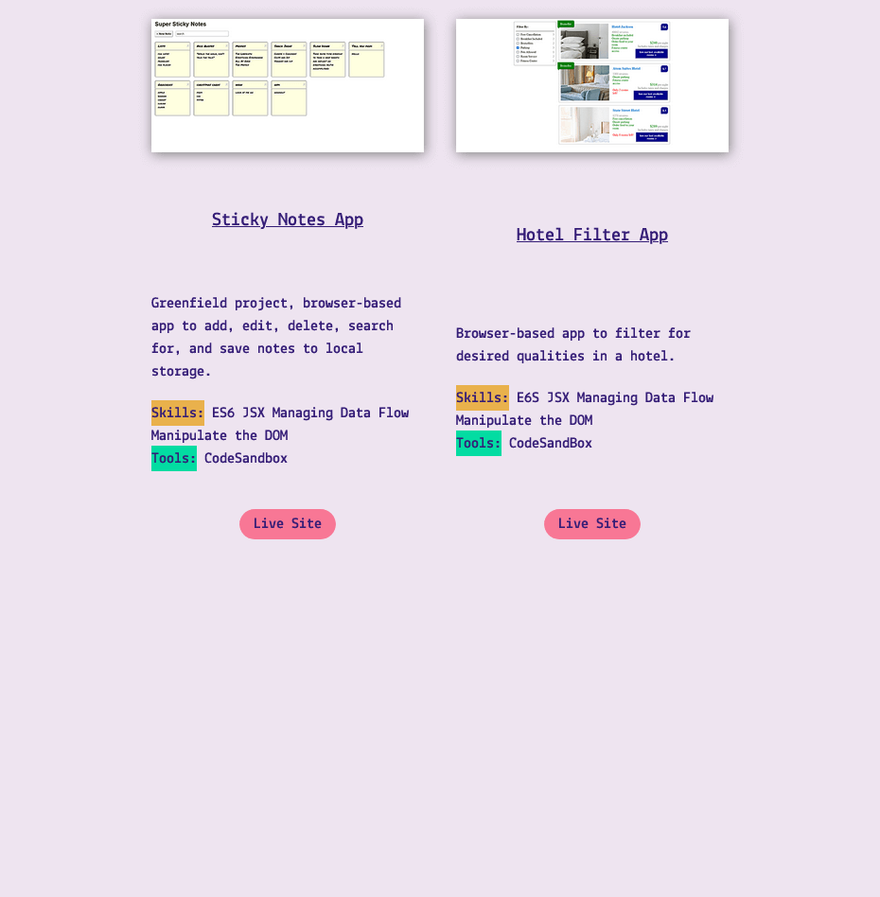
Such as tablet ONLY shows a giiiiant gap in the content for the projects section??
But I am ESPECIALLY proud of seamlessly putting in my CSS grid for the hero area of my desktop styles today!
NOW I'm ready to share my Github and the Live Site, so check it out!
So close, I will def be finalizing this basic but SOLID baby next week! (made beautiful by the AMAZING AVATAR that my stepdad ((a black freelancing graphic artist)) made for me!!!!)








Oldest comments (2)
It's looking great! I still can't get over how awesome your avatar turned out 💗
Transitioning from a front desk role to front-end development is an exciting journey. To expand your skillset, consider exploring the trends in javascript for game development . This resource provides valuable insights into how JavaScript is shaping the future of game development, making it a versatile language for both web and game development. It's a great way to broaden your expertise and find new opportunities in the tech world.