Most of the time, a beginner git user’s big question is about how to attach a custom domain to a Github page. And it was the same for me also. But now it’s not and that’s why I’ve started writing to them about how you can use a custom domain in your Github page and add Cloudflare also. So, Let’s get started.
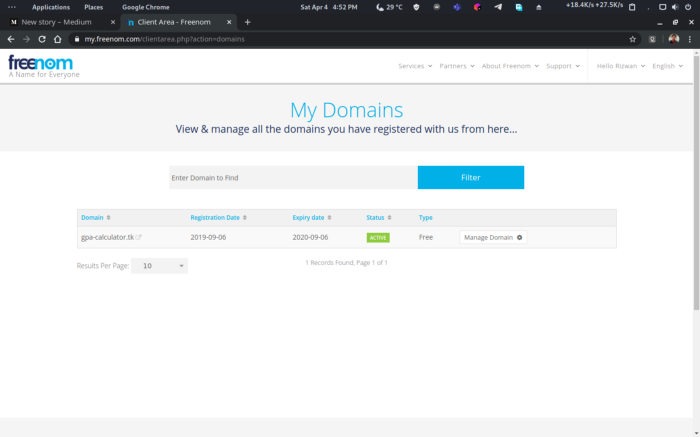
Step 1: Get a domain
You need a domain to attach. Buy a domain from any good places like Xeonbd, Godaddy, or any places that you like but make sure it supports a custom nameserver. I haven’t found any provider that doesn’t support custom nameserver but also I’d try to mention every bit of information.
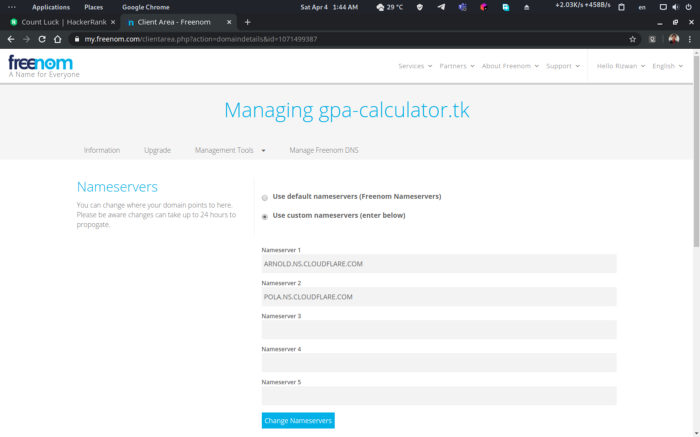
Step 2: Set custom nameserver
Your domain needs to point to the Cloudflare server. So, you need to update the nameserver of your domain’s default to below two and make sure the other nameserver’s field remains empty without the first two.
arnold.ns.cloudflare.com
pola.ns.cloudflare.com
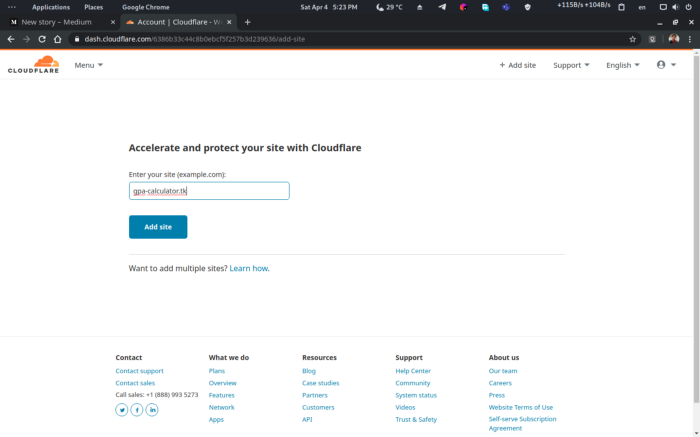
Step 3: Create a Cloudflare account and add domain
If you don’t have a Cloudflare account create one. And from ‘add site’ add your domain in Cloudflare. Don’t worry it’s completely free.
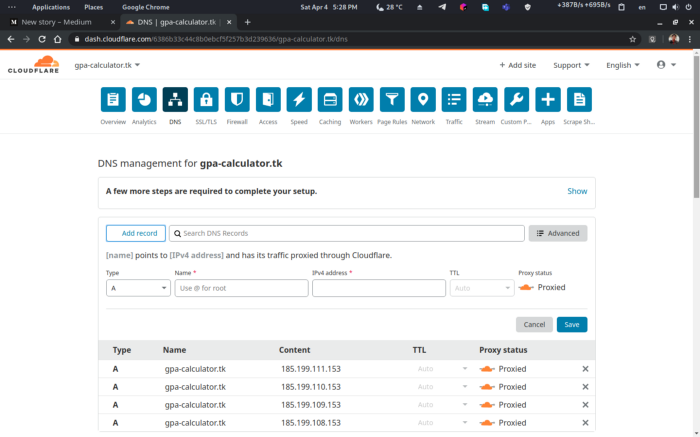
Step 4: Update Domain’s DNS from Cloudflare
Now you need to update your domain’s DNS from Cloudflare’s DNS Panel. For every entry, click on ‘Add record’, Select Type ‘A’, enter the domain name in the ‘Name’ field, and in the ‘IPv4 address’ field you need to add these four IPs like in the screenshots below. I collected the IP’s from GitHub’s documentation here.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
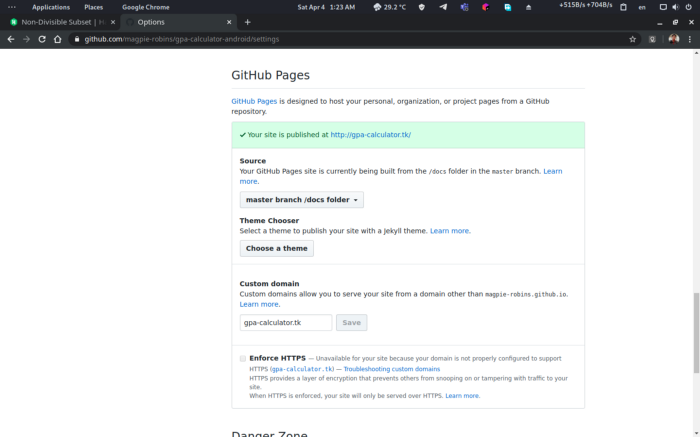
Step 4: Finally add your domain to your GitHub page
Go to your Github Repository and from the repository settings, go to Github Pages and there you will have an option for adding a custom domain like the picture below.
It’s working!
Conclusion
So far, I’ve tried to show everything steps by step. If you liked my writing you can follow me here. Don’t forget to share your opinions in the discussion section below and also the questions if any.
📌 Featured in CodeNewbie's Twitter











Top comments (2)
Great new information
Here is a useful article for beginners like Geometry Dash Lite, which simplifies the setup process with clear steps.