Hello Fellow Codenewbies 👋,
On February 2022, the Virtual Coffee community held a monthly challenge of pairing. The goal was to have 5 x 25-minute Pomodoro pairing sessions by the end of the month.
The pairing can be anything from a project that we need some help on, an open source issue, or solving code challenge problems.
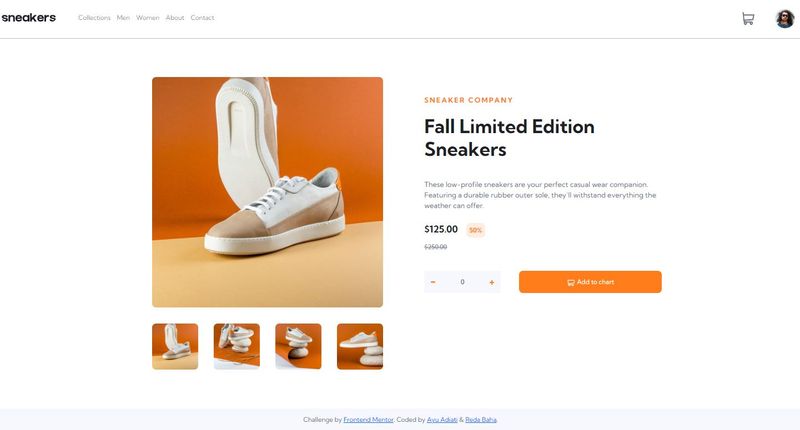
I participated in this challenge by teaming up with a talented frontend developer, Reda, to learn more about React by building a project. We decided to create an E-commerce Product Page by Frontend Mentor.
⭐ You can see our app live or take a peek at the codebase on GitHub.
How We Built It
At first, we thought of using Firebase as the database to store the purchased items.
But then we decided to focus only on the frontend side, like the UI and functionality, and not the backend.
So we built this project with React, and we used Bootstrap and React Bootstrap for the styling with some vanilla CSS to apply styles that Bootstrap can't achieve. We decided to use this framework instead of all vanilla CSS because we both wanted to save time and learn more about Bootstrap.
What I Learned
Building this project taught me much more than just the coding and technical aspects.
Paying attention to the details
In real life, a front-end developer needs to translate a Figma design (or other design apps) into code. The premium version of Frontend Mentor provides us with a Figma design. For the free version, they provide pictures as a design guide.
Besides the design, Frontend Mentor included the styling guide in the project starter, such as the colors and the font. We then turned these designs into an app. We learned how to pay attention to the details so our app can get as close as possible to the designs.
Breaking down tasks
Although we didn't need to, we used the Agile approach to work on this project. We broke down the tasks into small chunks and put each in an issue as user stories.
With this approach, we could plan and track what kind of things we would or were working on. We mainly worked on issues together synchronously. But there were also times that we worked on issues ourselves asynchronously.
A teammate can be a mentor
My teammate had more knowledge of some skills and concepts, and vice versa. He would spend some time walking me through things he understood better than me, and I did the same to explain different things I knew more about to him. We continuously learned something from each other throughout the collaboration.
Later, I discovered that this kind of mentorship is called Peer Mentor.
Communication and empathy
Communication is one of the essential things in collaboration, mainly in a remote environment. My teammate and I had slight time differences, but we both had our activities outside this project. So we needed to communicate our expectations from the beginning and respect each other. We habitually let each other know if we couldn't attend a scheduled synchronous meeting as soon as possible. We also spoke as clearly as possible about our tasks and our blockers.
We used Slack and issue or pull request comment sections on GitHub for asynchronous work and real-time meetings applications such as Zoom to work synchronously.
Besides communication, I learned that empathy played a significant role in teamwork. My teammate and I are not native English speakers and have different cultures. Sometimes, we could get lost in the translations, or we needed more time to explain something. We both got along despite these differences by respecting each other and through empathy.
Final Words
As many say, as important as coding, collaboration and communication are skills we should have to be good developers.
If you haven't done any collaboration projects, now might be a good time to do it. Find a teammate and decide on a project to collaborate with. You can find your teammate through your community, some collaboration programs such as The Collab Lab or Chingu, or the bootcamp or online courses that you're taking. You can also consider participating in a hackathon and collaborating with other developers.
In my experience, I always learned something new and got to know more great developers through project collaborations 😊.
📷 Cover photo by Sigmund on Unsplash
Thank you for reading!
Last, you can find me on Twitter. Let's connect! 😊








Top comments (4)
Encouraging others to seek out collaboration opportunities and highlighting various avenues to find teammates showcases Tunnel Rush your enthusiasm for collaborative learning and growth in the developer community.
When starting any online business, trust the security of your data and that of your customers and partners to the professionals. Among the available solutions Beeble, more about its products here beeble.com/en/products. You can securely store and share information, connect corporate email, test cloud storage with a free Beeble account.
As a customer, I like to have comprehensive information about the product, online shop where I plan to buy something. Accordingly, developing my own online shop, I immediately found magento upload pdf extension to add bright and catchy icons to the pages of the site with applications in the form of documents, guides, etc.
Online introductions will supplement these details. I've played some of my favorite and most famous games on this wonderful list. another topic. Games I think you'll like. foodle