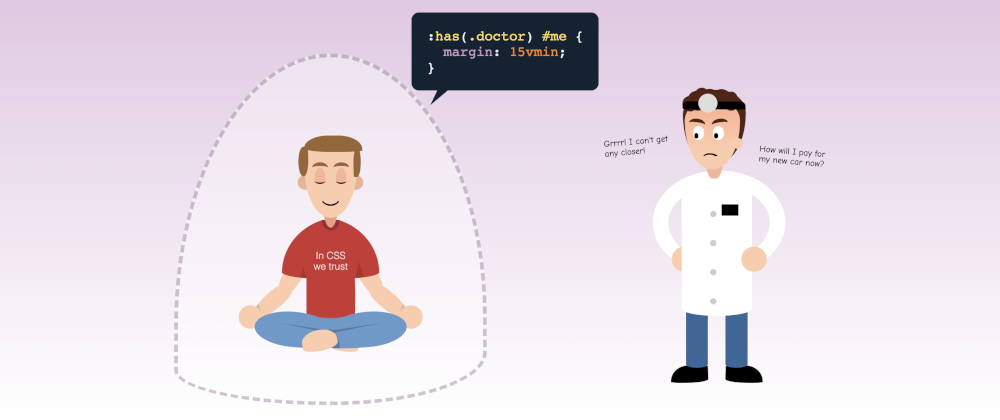
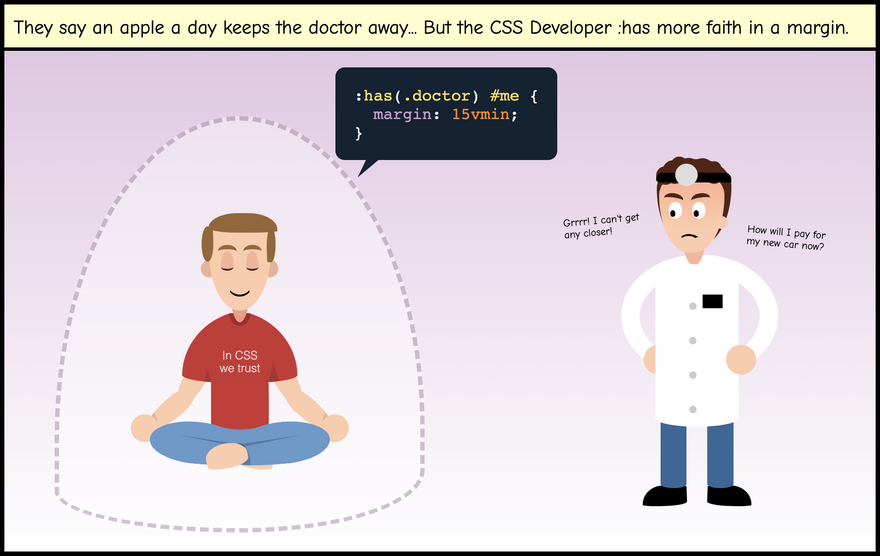
They say an apple a day keeps the doctor away... But does that apply to web development and CSS, too? Today’s cartoon tried to answer that question:
As the cartoon is coded in HTML and CSS, you can check the source code at this live demo on comicss.art.
Alternative
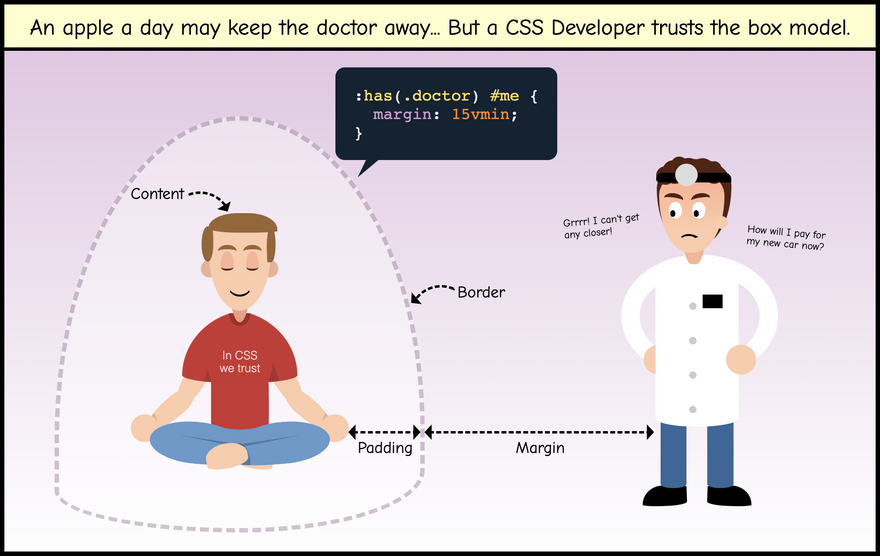
I also coded an alternative version, a bit more educational, highlighting the parts of the box model using the same drawing (hopefully, the personal space idea is clear... I know it may not be obvious...)
Hopefully, it is clear. Although I must admit, the dashed line marking the personal space is a bit weird, and it can be confusing (as it may seem like it’s a force field and the margin is actually between the person and the border instead of between the border and the doctor.)









Oldest comments (0)