In January 2024, a significant Jetpack Compose update introduced dragAndDropSourceand dragAndDropTarget modifiers, simplifying drag-and-drop interactions compared to the manual approach I previously demonstrated.
You can check it out here.
Table of contents
- Background
- Let's Get Started
- Design Composable to Show Food Items
- Composable to Show Users
- Add Drag Source
- Add Drop Target
- Conclusion
Let’s Get Started
We’ll divide implementation into 4 simple steps to make each step easy to understand.
We’re using the same example of the original post. Let’s quickly have a look at our UI components.
- Design Composable to Show Food Items
fun FoodItemCard(foodItem: FoodItem) {
Card(
elevation = CardDefaults.elevatedCardElevation(defaultElevation = 10.dp),
colors = CardDefaults.elevatedCardColors(
containerColor = Color.White,
), shape = RoundedCornerShape(24.dp),
modifier = Modifier.padding(8.dp)
) {
Row(
verticalAlignment = Alignment.CenterVertically,
modifier = Modifier.padding(10.dp)
) {
Image(
painter = painterResource(id = foodItem.image),
contentDescription = null,
contentScale = ContentScale.Crop,
modifier = Modifier
.size(130.dp)
.clip(RoundedCornerShape(16.dp))
)
Spacer(modifier = Modifier.width(20.dp))
Column(modifier = Modifier.weight(1f)) {
Text(
text = foodItem.name,
fontSize = 22.sp,
color = Color.DarkGray
)
Spacer(modifier = Modifier.height(6.dp))
Text(
text = "$${foodItem.price}",
fontSize = 18.sp,
color = Color.Black,
fontWeight = FontWeight.ExtraBold
)
}
}
}
}
LazyColumn(
modifier = Modifier.fillMaxSize(),
contentPadding = PaddingValues(horizontal = 10.dp)
) {
items(items = foodList) { food ->
FoodItemCard(foodItem = food)
}
}
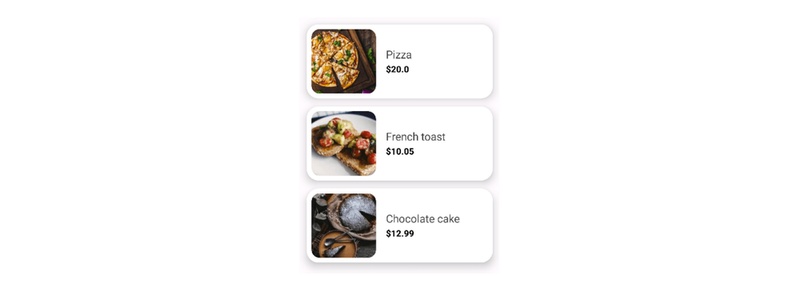
Here's our Food item card.
- Composable to Show Users
Now, Let’s add composable to show Persons, we’ll show the profile image and the person’s name on the card.
@Composable
fun PersonCard(person: Person) {
Column(
modifier = Modifier
.padding(6.dp)
.shadow(elevation = 4.dp, shape = RoundedCornerShape(16.dp))
.width(width = 120.dp)
.fillMaxHeight(0.8f)
.background(Color.White, RoundedCornerShape(16.dp)),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(
painter = painterResource(id = person.profile), contentDescription = null,
modifier = Modifier
.size(70.dp)
.clip(CircleShape),
contentScale = ContentScale.Crop
)
Spacer(modifier = Modifier.height(10.dp))
Text(
text = person.name,
fontSize = 18.sp,
color = Color.Black,
fontWeight = FontWeight.Bold
)
}
}
// To show a list of users
LazyRow(
modifier = Modifier
.fillMaxHeight(0.3f)
.fillMaxWidth()
.background(Color.LightGray, shape = RoundedCornerShape(topEnd = 10.dp, topStart = 10.dp))
.padding(vertical = 10.dp)
.align(Alignment.BottomCenter),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center
) {
items(items = persons) { person ->
PersonCard(person)
}
}
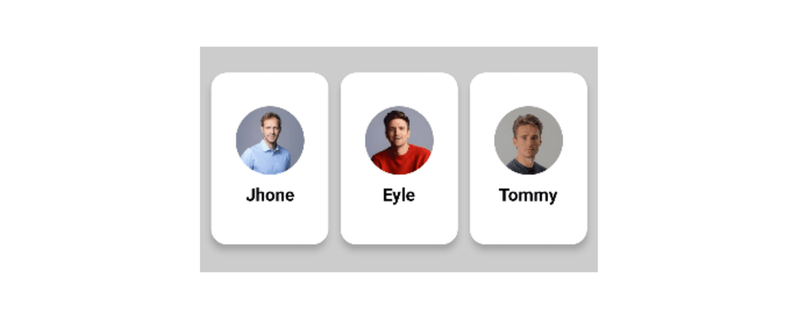
And here’s the result:
- Add Drag Source
Before we jump into implementation let’s have a quick look at the modifier
Modifier.dragAndDropSource
This Modifier in Jetpack Compose enables an element to become a source for drag-and-drop operations when applied to it.
@Composable
fun MyDraggableComponent() {
Box(
modifier = Modifier
.size(100.dp)
.background(Color.Blue)
.dragAndDropSource(
drawDragDecoration = {
// Provide visual representation of the dragged item
}
) {
// Logic to handle drag-and-drop operation
startTransfer (/* data to transfer */ )
}
) { /* Content of the draggable component*/ }
}
To read the full version, please visit Canopas Blog.
This blog post was originally published on Canopas.
Conclusion
In conclusion, the introduction of the dragAndDropTarget and dragAndDropSourcemodifiers in Jetpack Compose simplifies the addition of drag-and-drop features.
This streamlined process is a significant improvement over the previous method, showcasing Jetpack Compose's commitment to enhancing developer experiences.
Consider incorporating these modifiers into your projects for a more interactive and enjoyable user experience.
Happy coding! 🚀✨






Top comments (6)
Explore the Nando’s UK food options and discover a bold mix of flame-grilled PERi-PERi chicken, hearty burgers, and delicious veggie alternatives. Whether you're craving a classic chicken platter or something lighter like a fresh salad or wrap, there's something to suit every taste. With a variety of spice levels and signature sides, Nando’s brings flavor and variety to every meal.
In January 2024, Jetpack Compose introduced dragAndDropSource and dragAndDropTarget modifiers, significantly simplifying the implementation of drag-and-drop interactions. This advancement enhances UI interactivity, making code more concise and readable compared to previous manual approaches. Check out new chipotle menu items.
The January 2024 update to Jetpack Compose was a game-changer! The new dragAndDropSource and dragAndDropTarget modifiers have definitely made implementing drag-and-drop much cleaner and more intuitive. It’s a big step up from the older manual workarounds. If you're working on any UI involving interactive elements like sorting or moving items, this is worth diving into. You can read more about how to implement it step-by-step, with code examples and use cases.
Cheddars Happy Hour offers a relaxing atmosphere with great deals on appetizers and drinks. It's the perfect place to unwind with friends while enjoying tasty food and refreshing beverages at discounted prices. Whether you're craving handcrafted cocktails or delicious bites, Cheddars Happy Hour provides an affordable and enjoyable dining experience.
Chipotle Mexican Grill offers a customizable menu featuring burritos, bowls, tacos, quesadillas, and salads, with prices varying based on protein choice and location. For instance, a burrito or bowl typically starts around $11.85, with options like chicken, steak, barbacoa, carnitas, sofritas (tofu-based), or vegetarian fillings. Additional toppings such as rice, beans, salsas, fajita vegetables, sour cream, cheese, and lettuce are included at no extra charge. Sides like chips and guacamole are available for an additional cost. Please note that Chipotle Menu with Prices may vary by location and are subject to change.
Peet's Coffee logo is a distinct and recognizable symbol of the brand’s commitment to high-quality, artisanal coffee. The logo features a simple yet bold design, with the brand's name in a clean, modern font, paired with a circular emblem that often includes an image of a coffee bean or cup. This minimalist approach reflects Peet's dedication to quality and craftsmanship, focusing on the purity of its coffee beans. The choice of earthy tones and the iconic dark brown color are also a nod to the natural origins of coffee, symbolizing warmth, richness, and authenticity. The logo’s timeless design is not only visually appealing but also conveys Peet's legacy as a pioneer in the specialty coffee industry since 1966.