Git is an essential tool for most developers. It allows you to track and describe changes in your codebase, which are then tracked inside repositories. Each repository is set up from a folder—called the root folder—and by default, Git proposes you track all the files that are inside.
In most projects, you don’t want to track and share all the files that are inside the root folder—and Git provides you with a way to easily control what files it should propose that you add to the repository.
What is .gitignore
.gitignore is a file that lets you describe name patterns of what Git should ignore. It supports wildcards, so with few rules, you can catch many files that should be ignored:
# Ignore all files with the exe extension
*.exe
# Ignore dist & converage folders
dist/
converage/
# Nested location
some-folder/another-folder/*.txt
# Complex name pattern
build-config.*.yml
Why is .gitingore’s name starting with a dot? It’s a UNIX convention for hidden files. So, for example, the ls -l command will not show it.
Project level
The most common is to set up .gitignore in the root folder of the project. It’s the first place other people will check, and by specifying a nested location, it allows you to control any files across the codebase. You can find it in most serious projects. Here are a few open source examples:
Project subfolders
.gitignore files can be added in on any level of the repository tree. When provided, it will control the files inside it—everything else works like from the root folder. Example for open source:
Global level
You can specify a global .gitignore, and put the patterns that are specific to your environment. For example, you might do this if your code editor creates temporary files in the folder where it’s open, and you don’t want or cannot alter the project’s .gitignore.
To get it set up, first check this setting:
$ git config --global core.excludesfile
You will get the name or your global .gitignore file, or nothing. In the latter case, you can set the file name yourself. For example, for Linux or macOS, you would probably do something like:
$ git config --global core.excludesfile ~/.gitignore
Then, in that file, you add patterns related to your code editor and operating system. In my case, I would ignore temporary files created by Vim:
*~
*.swp
*.swo
Common things to ignore in JS projects
What are things that you should ignore in your JavaScript project?
node_modules
node_modules is a folder where npm installs all dependencies. Some people argue it can be tracked as part of the repository, but the most common approach is to ignore it. I recommend ignoring it because:
- it’s big, and there will be a lot of noise changes in it
- its content can be different between different operating systems—some modules download additional dependencies on install, and those can differ between Linux, Windows, and macOS
- it can be recreated from
package.jsonandpackage-lock.jsonwhenever it’s needed
Output folders
Any folder containing the results of your build or testing. Some common examples:
-
dist—default output folder in Webpack -
coverage—often used for coverage reports of unit tests
Why ignore them? The output is noisy, and they can be recreated from the source whenever it’s needed.
Editor information
Different team members often use different code editors. Definitely, you don’t want your configuration leaking to the repository—it could mess up settings of your colleagues who use the same editor, and it will create noise for everybody else. As editor choice is unrelated to the project, it would make sense to have everybody set the correct ignore pattern on their machine. As you can see in the open source examples above, teams often decide to just add the editor-relater patterns to the project .gitignore—after all, it’s usually just a few lines at most.
.gitignore generators
As you can see, setting up .gitignore can get pretty complicated. Luckily, you don’t have to create those files completely on your own!
GitHub
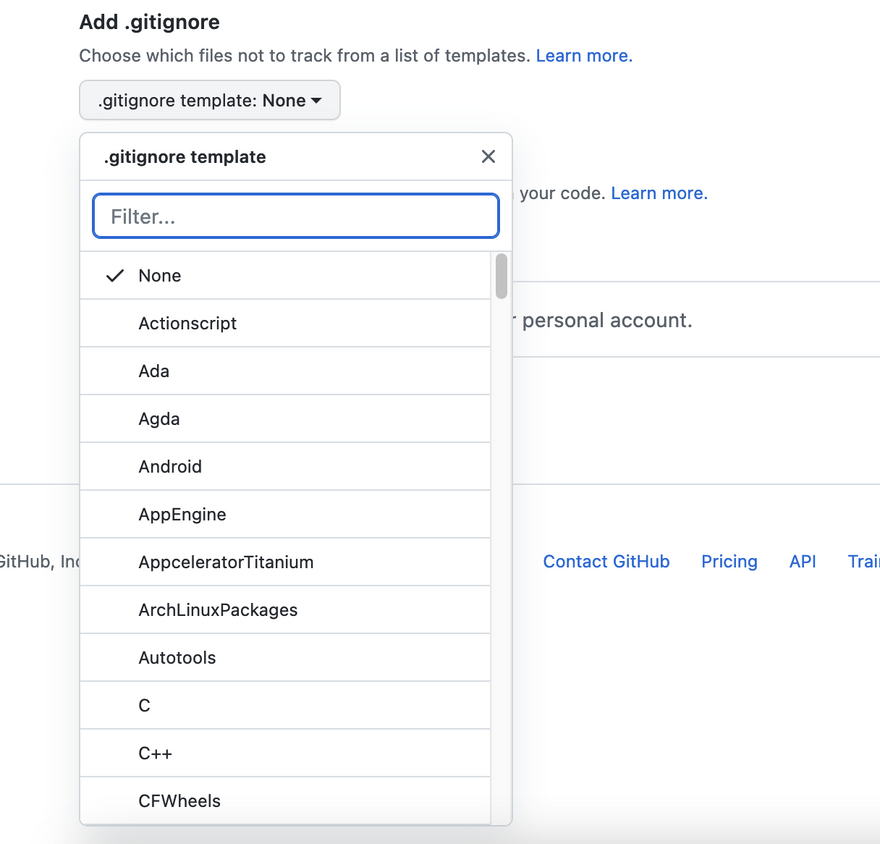
As you create a new repository, you have this dropdown available:
With it, you can initialize your repository with a .gitignore related to your project’s needs.
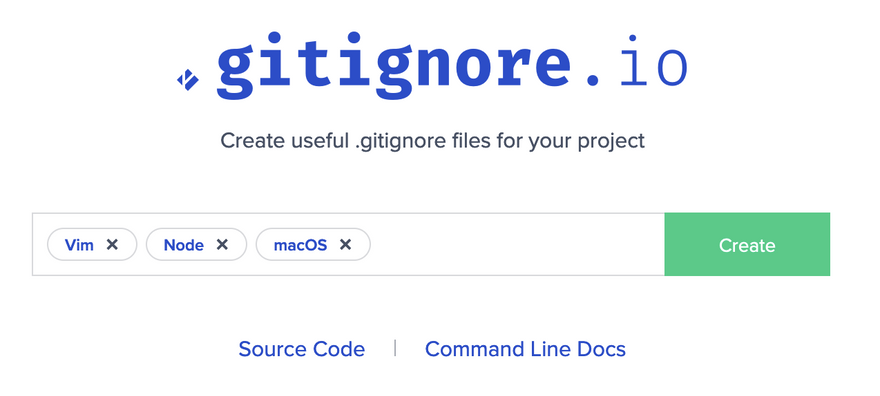
gitignore.io
Here’s a neat tool to generate an ignore file that covers multiple needs—for example, things related to:
- technologies used in the project
- code editor
- operating system
In this way, you can create a file that covers exactly the right combination for your project.









Top comments (2)
This is great, thank you! I learned a little something about .gitignore yesterday that people might find useful.
Yesterday, I was making a .gitignore file for syncing my Obsidian configuration and folder structure across vaults. I learned two things that surprised me:
.includedir)!operator, but once you've excluded a whole folder, you can no longer "un-include" anything within. I was having a headache trying to include on the files in a directory until I learned that.Basically, I wanted to use .gitignore like an "include" file, which is sort of hack-y.
Thanks for sharing! Yeah, it's a bit of a gotcha that Git doesn't store empty folders:)