Table of contents
My app on the Google Playstore
GitHub code
Introduction
- This series will be an informal demonstration of any problems I face or any observations I make while developing Android apps. Each blog post in this series will be unique and separate from the others, so feel free to look around.
The UI we will be recreating
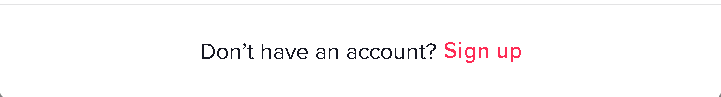
- Todays tutorial we will be recreating this UI:
Some of you might notice it is the UI from TikTok's login page
Specifically we are going to be recreating the text and we do so in two steps:
1) Styling only one section of the text.
2) Making the only the styled section of the text clickable.
1) Styling only one section of the text.
- To do this we will be using the buildAnnotatedString function. Which allows us to do this:
val highlightedText = buildAnnotatedString {
append("Don't have an account?")
withStyle(style= SpanStyle(color= Color(0xFFe63946))){
append(" Sign up")
}
}
- As you can see from the code above we are using
append()to add normal strings to our highlightedText variable.withStyle()in combination withappend()allows us to only edit a certain section of the text. This will give us our desired text.
2) Making the only the styled section of the text clickable.
- This is where things get a little more complicated, mainly because we will be using the ClickableText composable:
ClickableText(
onClick ={ offset ->
//changeVisiblility()
Timber.tag("offsets").d("character -> $offset")
if(offset >=20){
clickFunction()
}
},
text = highLightedText,
style = MaterialTheme.typography.subtitle1
)
- Notice the
onClick{offset ->}function and theoffsetvariable. This corresponds to the index of the letter which the user pressed. So for the textDon't have an account? Sign upthere are 30 characters. Our code then states, as long as the user is clicking at the 20th index or higher we wantclickFunction()to run. Now I used the 20th index to give our user a little bit of wiggle room, incase they don't press exactly where we want them to.
Conclusion
- Thank you for taking the time out of your day to read this blog post of mine. If you have any questions or concerns please comment below or reach out to me on Twitter.






Top comments (6)
This guide on styling clickable text like TikTok in Android using Jetpack Compose is a great way to enhance user engagement in your app. For those interested in boosting visibility, this technique can complement efforts like free TikTok views strategies by making content stand out visually.
This is a really clear breakdown—making only part of the text clickable can be tricky! Your approach reminds me of some smooth UI tricks I’ve seen shared on ssstik.fr/ for inspiration.
I’ve actually tried to replicate the TikTok login UI myself a while back, and your approach is pretty clean. buildAnnotatedString + ClickableText really gets the job done when you just want part of the sentence to pop and react.
One small thing though — using offset >= 20 works, but have you thought about using getStringAnnotations() instead? It saved me a lot of headache when I had to support multiple languages — hardcoding the offset got messy fast once translations came into play.
Also curious: have you noticed any touch sensitivity issues on smaller screens? I had a case where the clickable area felt a bit too tight, even with some extra padding.
Overall, good stuff. Thanks for walking through it clearly — this kind of practical breakdown always helps more than just reading docs.
By the way, slightly off-topic but related — I’ve also been checking out TikTok 18 (found it via ProTikTok18). It has a few extra editing and UI tweaks that the official app doesn’t offer. Pretty handy for experimenting with custom layouts and testing how little UI changes feel in real use. Just thought I’d share in case it’s useful for anyone playing around with UI clones too!
My major issue has been resolved by your post. This function can be incorporated into my code and operates as intended. I advise you to purchase this fashionable Star Trek Picard Season 3 leather jacket as a gift for your support since it will make you stand out during the winter.
Awesome work thanks for sharing this TikTok downloader with us.